|
 |
|
01. Главная 02. Услуги 03. Интернет 06. Видео 08. Регистрация ТМ 09. Словарь терминов 10. Отзывы клиентов 11. Статьи Текст на сайт: как не налажать с SEO, но таки продать продуктКак написать хороший SEO-текст?«Потому что» — волшебная формула копирайтингаУ нас есть кое-что для Вас! Или как правильно писать новости на сайтКак и зачем типографировать тексты перед публикацией на сайтеКак составить работающее письмо с благодарностью за покупкуКак быстро отличить хороший дизайн сайта от плохого — универсальный совет для руководителя 12. Контакты 13. F.A.Q.
Напишите ваш вопрос прямо сейчас: 
Звоните сегодня: +380 67 632-82-55 |
Статьи. Как быстро отличить хороший дизайн сайта от плохого — универсальный совет для руководителя
Что такое дизайн? Несколько прописных истинДизайн любых интерфейсов, и прежде всего, сайтов — это проектирование взаимодействия. Не красивая шапка сайта. Не яркое фото из дорогого фотобанка на главной странице. Не броский слоган в шапке сайта. Это всё — элементы из оформительского арсенала, не более. Элементы не обязательные и легко заменимые. Это тонкое понимание нужд пользователя (назовём так посетителя сайта). И знание того, что именно ему будет удобнее сделать на каждом шагу взаимодействия с сайтом, чтобы удобно для себя, приятно и быстро добиться желаемого результата взаимодействия. Даже в печатной рекламе грамотный дизайн — это тоже проектирование взаимодействия. Грамотный разработчик печатной рекламы еще до того, как вы взяли в руки его продукт, знает, куда вы посмотрите вначале, куда затем переведёте взгляд и где в итоге его остановите. И что вы рассмотрите только в последнюю очередь. В этом случае дизайнера с точки зрения автора правильнее бы называть проектировщиком — он ведь не картинку к тексту подбирает, а именно проектирует интерфейс — но широкие массы не примут этот термин, думая, что речь идет об инженере с большими заплатами на локтях, который сидит в пыльном НИИ с большой линейкой в руках и чертит на огромном чертёжном столе какие-то только ему ясные линии). Поэтому мы остановимся таки на термине «дизайнер», понимая под процессом дизайнирования именно проектирование.
То же самое (только в разы сложнее) происходит при проектировании сайтов. Разумеется, мы не имеем в виду, когда говорим о дизайне, переделку шаблонов сайтов, перекрашивание заголовоков в них под фирменный цвет заказчика и «натягивание» этих шаблонов на какой-либо из стандартных «движков» сайтов — это, скорее «декоративно-оформительская деятельность» плюс оычная вёрстка. Разработка (или проектирование) — это когда именно под ваш сценарий взаимодействия создаётся максимально удобный и эффективный интерфейс. Знание бизнеса заказчика — одно из главных условий хорошего дизайнаИ вот здесь особенно важным становится вопрос, достаточно ли хорошо дизайнер изучил бизнес заказчика, знает ли он, что именно в каждый момент времени будет следующим желаемым действием пользователя. Куда пользователь будет смотреть в этот момент и где ему было бы удобнее, чтобы в этот момент уже находился курсор. Разработка дизайна — это достаточно сложный процесс, включающий в себя многие сотни пар «вопрос/ответ», или, говоря другим языком мини-стадий «Если ... — То ...». Поэтому, хотелось бы от имени всех дизайнеров попросить уважаемых клиентов (как наших, так и «чужих») — пожалуйста, не пытайтесь в начале работы над сайтом сразу ограничить возможности разработчика указаниями, где разместить какие элементы, насколько крупными их сделать и в какой цвет окрасить. Почему? Во-первых, вы сразу испортите себе реноме. Вы же повару в сингапурском ресторане не будете указывать, как смешивать продукты для черепашьего супа, который вы решили заказать? Во-вторых, вы вряд ли будете продумывать эти самые многие сотни пар возможных элементов взаимодействия «Если ... — То ...». А значит, суждение ваше по определению будет поверхностным — и вы сами ухудшите конечный результат, не дав своими императивами дизайнеру сделать свою работу качественно. В-третьих, что скорее всего — вам просто мягко ответят отказом выполнять ваши действия по причине, описанной в предыдущем абзаце. А ведь получать отказ — неприятно. Пусть лучше студия сама возьмет на себя всю полноту ответственности и разработает такой вариант дизайна, который по её мнению, оптимально подходит под ваши нужды. Примеры. Маленькие, но понятныеЧтобы понять, что такое «хороший дизайн», проще всего начать смотреть интерфейсы крупных компаний. Они
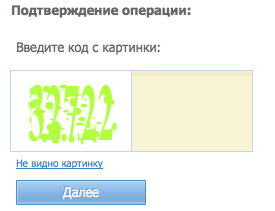
«А что будет дальше?» — ключевой вопрос для понимания, насколько удачен интерфейс. Если дизайнер задавал его себе постоянно при разработке интерфейса — успех практически обеспечен. Хороший пример продуманного интерфейса — окно ввода пароля для входа в систему Приват-24 на сайте privatbank.ua. Вы вводите логин/пароль и в следующем диалоговом окне вводите цифры пароля.
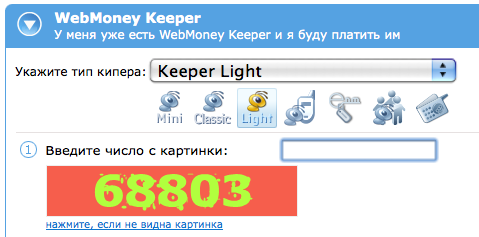
Важный момент, который и делает это окно удобным — ведь дизайнеры знают, что именно вы будете делать в этом окне — после ввода первой пары цифр курсор сам сразу же устанавливается в следующем окне. Вам необходимо просто вводить подряд эти цифры, не отвлекаясь на перестановку курсора в необходимое поле. При этом в SMS цифры разделены дефисом — для более быстрого считывания их пар. Если бы они были набраны одним 8-мизначным числом, у многих людей были бы трудности с вычленением и запоминанием пар. Приведём и не очень хороший пример. Тоже явно нет недостатка в деньгах, чтобы нанять Если вы платите с «чужого сайта», дизайнеры знают, что вам удобнее, когда курсор находится в поле ввода контрольных цифр. И курсор находится именно там. Вы просто вводите цифры и жмёте Enter. Всё удобно и быстро.
Когда же вы сначала залогинились и потом выполняете перевод, в момент, когда вам надо вводить контрольные цифры, разработчики дизайна уже не помнят о том, что именно вы сейчас будете делать. Вам надо самим установить курсор прежде, чем вводить код...
Мелочь? Да, безусловно. Но «Бог — в мелочах». Именно продуманность всех деталей делает интерфейс удобным. Универсальный рецепт проверки дизайна сайтаОба эти примера приведены, чтобы «на пальцах» проиллюстрировать два подхода к интерфейсу и дать вам универсальный способ отличить хороший интерфейс от такого, который еще нуждается в доработке. Этот универсальный способ — вопрос, который вы можете задать себе на каждом экране сайта, дизайн котрого вам надо утвердить. Вопрос касается разработчиков дизайна и звучит примерно так: «А они знают, зачем я сюда пришёл?». Если вы уверенно отвечаете «да» — интерфес хороший. Хороших вам интерфейсов!
|
Статьи:Облако тегов:
2004 SEO Киев адаптивный дизайн дизайн сайта казино копирайтинг представительская продукция продвижение сайтов раскрутка сайта сайт создание сайта создание слоганов Днепр Днепропетровск Киев анимация завтавки анимация заставки анимация титров видео визитка дизайн дизайн титров знак иллюстрация копирайтинг корпоративный стиль логотип меню монтаж нейминг оптимизация поисковая оптимизация предметное фото проверка на тождество и сходство продающие тексты рассылка регистрация ТМ съёмка упаковка упаковка фирменного сахара 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2019 2020 2021
|
|